ColorColor:
Basada en la aplicación BotedePintura de Aprende App Inventor
- App que utilizarán los alumnos de Educación Especial y consiste en identificar el color de una imagen
- Componentes: Canvas, Botones y HorizontalArrangement
- Construcción:
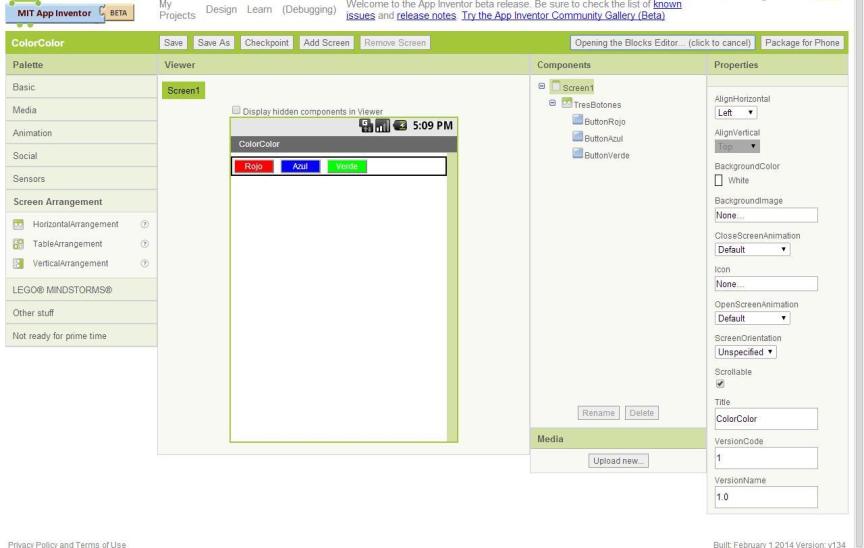
- Título de la pantalla: En la parte derecha de la pantalla en el panel de Properties (Propiedades), cambia el título de la pantalla a ColorColor.
- Botones de colores:
- Arrastra un componente Button al visor (Viewer) y cambia el atributo texto (text) del botón, que verás como Button1, a «Rojo» y modifica su color de fondo (BackgroundColor) a rojo.
- Haz clic en Button1 en components o en el viewer para resaltarlo (puede que ya se halle resaltado) y pulsa sobre el botón Rename, situado en la parte inferior de la sección components para cambiar su nombre de Button1 a BotonRojo .
- Del mismo modo, crea dos botones más para el azul y el verde, con el nombre BotonAzul y BotonVerde, que quedarán colocados verticalmente respecto al botón rojo.
Ahora debes tener tres botones uno debajo de otro, vamos a alinearlos horizontalmente
- Alineamiento de los botones (HorizontalArrangement)
- Desde el panel Palette en Screen Arrangement arrastra un HorizontalArrangement y colócalo debajo de los botones. Cambia el nombre de este componente deHorizontalArrangement1 a TresBotones.
- En el panel Properties cambia el ancho (Width) de TresBotones de forma que ocupe todo el ancho de la pantalla (a Fill Parent).
- Mueve los tres botones al interior del HorizontalArrangement TresBotones. Sugerencia: Verás una línea azul vertical cuando estes colocando en un elemento de alineamiento, que nos indica donde caerá el botón.
- Canvas
- Desde Palette arrastra un Canvas al Viewer. Cambia su nombre por el Lienzo. Establece su ancho (Width) a fill parent. Establece su altura (Height) a 300 píxeles.
- Agregar una imagen de fondo al Lienzo. Haz clic en el campo que contiene None … junto a BackgroundImage en las Properties de Lienzo. Puedes utilizar el archivo azul que usaste en ej juego construido con PowerPoint, o el logo de AppInventor o cualquier otra otra imagen que sea de uno de los tres colores
- Sonidos
- Haz clic en la sección Media para ampliarla y ver sus componentes.
- Arrastra un componente Sound y colócalo en el visor (Viewer) . Independientemente de donde lo dejes caer, aparecerá en la parte inferior del visor, como componente no visible (non-visible-components) y como Sound1.
-
En el área de medios (Media)
- Haz clic en Agregar (Add) …
- Sube el archivo aplausos.mp3 a este proyecto.
- Crea de la misma forma, utilizando el sonido meow.mpg, otro componente sonido para indicar que ha fallado
- Editor de Bloques
- Realiza los procedimientos de la misma forma que en HelloPurr para que suenen:
- Aplausos si pulsa el botón verde
- Maullido en otro caso.
- Realiza los procedimientos de la misma forma que en HelloPurr para que suenen: